 198-7270-0032
198-7270-0032

 198-7270-0032
198-7270-0032
一、WEBGL和Three.js的发展
国际信息技术和移动端迅猛发展,Webgl+Three.js技术得到了进一步的发展,而3D工厂厂房在数字化的今天,Webgl+Three.js已经被越来越多的公司和企业应用在虚拟工厂系统,三维数字工厂模型中,加快了工厂厂房,园区3D化中的设备,传感器、管道罐体输送、监测控制等各个环节的效率。

二、WEBGL与Three.js的背景
随着浏览器的原生能力的兴起,flash的没落。WebGL在3D方面从功能与性能方面都在逐渐加强。科技发展对应2D全面3D化应用的需求也越发激烈。 win10的画图板支持3D查看器,2d工具photoshop也开始逐步集成了3D工具。

三、WEBGL和Three.js的应用
(一)在工业园区的应用
Webgl与Web3D对工厂智慧园区的、大楼、生产车间、生产设备、监控设备等进行3D建模,实现物理工厂园区到3D虚拟工厂园区的数字化、可视化的转化。在H5页面中对实景进行虚拟操控,一个系统指挥终端,使工厂生产更为流畅,减少不必要的错误和开支,节约成本。避免失误导致意外产生,并能提高操作者的熟练度,使工作效率大幅度提高。

(二)在单品3D展示中应用
商迪3D单品3D展示通过WebGL、3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。WebGL技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3D结构的网站页面。

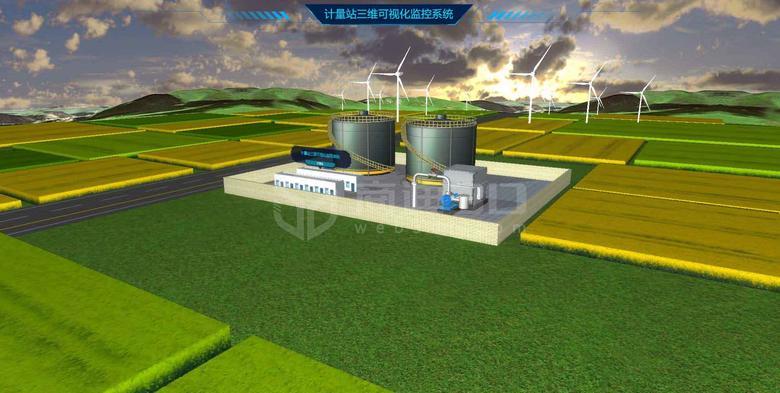
(三)在粮仓3D可视化应用
商迪3D粮仓可视化系统以3D可视化技术为基础,通过3Dmax构建粮库的园区、仓库、设备的3D模型逐级可视;集成粮食入库、存储、出库过程中的信息并整合到三维模型中,通过webgl、Three.js与构建粮情数字化、标准化、智慧化、一体化的3D可视化平台。实现视频监控、粮情监控、智能保粮、出入库作业、告警信息等可视化功能,系统的构建使粮仓的信息管理互享、粮情的检测等变得方便快捷,为安全储粮提供强有力的科技支撑,同时也为管理部门提供精准的决策支持平台。